Creating custom conversion events for unique interactions
In addition to all the plugin integrations Conversion Bridge has available for one-click conversion tracking, you can also track any custom events that users may take on your site. You can configure a conversion for any of the following:
- Click on any element
- Scroll to any element
- JavaScript event on any element (including document)
- Time on page
- Page view
Finding your CSS selector
The first step for creating most custom events will be to set the CSS selector to associate the event with. If you are wanting to track when a specific button is clicked, we need to set the unique
In Google Chrome
- Open Developer Tools: Right-click on the part of the webpage you're interested in, and select "Inspect." This opens the Developer Tools.
- Highlight the Element: In the Elements tab, you'll see the HTML code for the page. Hover over the parts of the code to see them highlighted on the webpage.
- Find the CSS Selector: Once you find the HTML element you're interested in, right-click on it in the Elements tab. Go to "Copy" and then select "Copy selector." This copies the CSS selector to your clipboard.
In Safari
- Enable Developer Menu: First, make sure the Developer menu is enabled. Go to Safari > Preferences > Advanced and check "Show Develop menu in menu bar."
- Open Web Inspector: Right-click on the part of the webpage you want to inspect, and select "Inspect Element." This opens the Web Inspector.
- Select the Element: In the Elements panel, you'll see the page's HTML. Hover over the HTML code to find the element you need.
- Copy the CSS Selector: Right-click on the HTML element in the Elements panel, go to "Copy" > "Copy Selector" to get the CSS selector.
Example CSS Selectors
You want to use a full CSS selector like you would in an actual CSS file. For example:
- .compare-pricing a
- #logo a
- a[data-attribute="custom"]
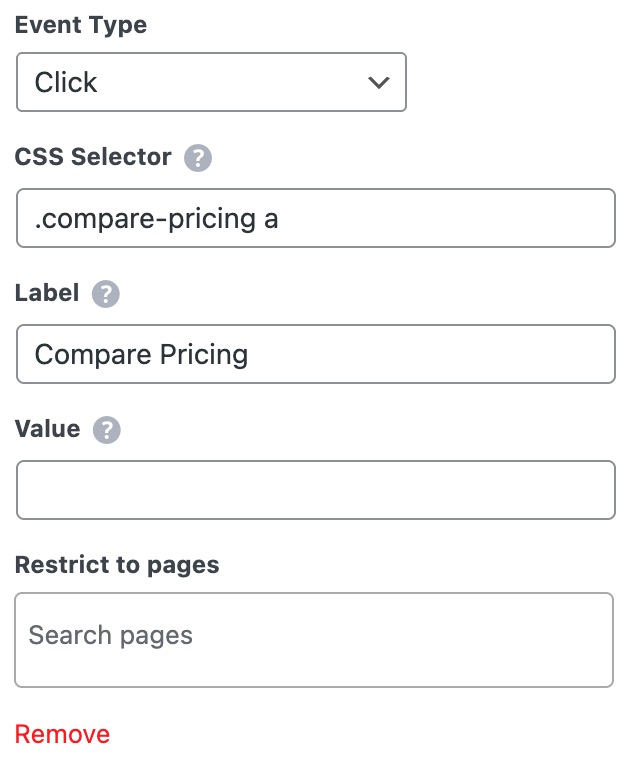
Creating your custom event
Now that you have your CSS selector, you now need to set the other options for the event, including:
- Label (required) - What appears in your analytics platform
- Value (optional) - Passed to your analytics platform (if supported)
- Page - Which page (or entire site) do you want to look for this event to happen
If you are working with a JavaScript event that is attached to the "document", you can use "document" as the selector.

The Time on Page event
The "Time on Page" event type allows you to send a custom event whenever a visitor is on a single page more than the set time. This event type does not need a CSS selector. The time is set in seconds.
Page View event
Yes, by default Conversion Bridge is tracking every page view already. However, this event type is for when you need to define a conversion when a visitor views and not just a standard page view.
Still need help?
If you have not yet found your answer in the documentation articles, please contact support
Contact support